Live Writer Syntax Highlighting Plug-in v1.2.0 Released
I have finally posted a new version of my Windows Live Writer Syntax Highlighter for Wordpress.com hosted blogs, you can find it here. Version 1.2.0 has been a while in the making but I have included the features most requested by you guys. Firstly thank you to everyone who had downloaded the plug-in and provided feedback either directly on this blog or on their own blogs. I do take the feedback seriously and have included all the features that I could into this version.
So what’s in V1.2.0? Well there are some small bug fixes and improvements which you may or may not notice, but the big features are covered below:
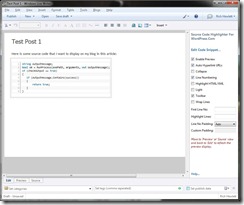
Ever since the first version of the Plug-in I have wanted to provide a mechanism to preview what the syntax highlighting will be like once the post has been posted to your blog. The problem is that the rendering is done not by my plug-in (as it just inserts the right tags into the HTML) but by the Wordpress server. After a few ‘proof of concepts’ I finally hit on a way of making this work. The result is that you can see what your code will look like in both the ‘Edit’ and ‘Preview’ windows within Live Writer (see below screenshot):
This preview mode can be turned on/off per code snippet too. Any changes to the code snippet properties, for example to highlight specific lines, will take effect in the previewed version too so you can get a feel for how the properties affect the snippets display. It should be noted however that to refresh the preview display you will need to switch to the ‘Source’ or ‘Preview’ views in Live Writer and back to ‘Edit’ view. This is purely due to the fact that Live Writer doesn’t refresh the view after altering a plug-in item.
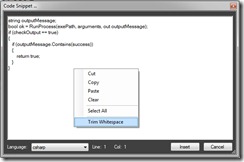
The code entry form (above) has been upgraded to accept tab inputs, be movable and now provides a line/column number indicator. It’s very useful to be able to identify lines and columns so that you can choose the right line to highlight and can ensure that you are within any relevant width restrictions on your blog for the code snippet. The context menu on the code entry form also has a ‘Trim Whitespace’ option which will trim the leading and trailing whitespace from your code snippet. This is useful after you have pasted in code from another editor, e.g. Visual Studio.
The issue of XML not being displayed correctly has been resolved. This is again a Live Writer limitation as it will not display HTML or XML correctly. This is resolved two ways in this version of the plug-in. Firstly when you use preview the XML/HTML will be displayed correctly as it is fully rendered to look how it will look after posting. Secondly where you have chosen to turn off preview the plug-in will now replace the “<>” characters with “()”. This change is purely for viewing in Live Writer and the correct characters will be used when posting to your blog.
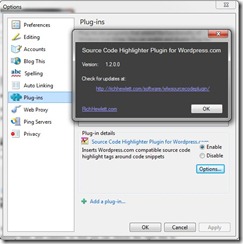
Version information and a check for updates link has been added to the ‘Tools – Options – Plug-ins’ dialog (see below). I hope to introduce the option of auto updates in future versions, but for now the link just navigates to the plug-in’s homepage.
You can download the new version from http://richhewlett.com/software/wlwsourcecodeplugin/. I hope you like it.