Windows/Open Live Writer Code Plugin
The Live Writer Source Code Plug-in For Wordpress.com Blogs
- For information on the plugin and it’s features see below.
- For downloads and setup instructions check here.
- For troubleshooting tips check here.
- There is now a fully online version here https://WPCodePreview.com
The following software is free to download and use, subject to the MIT License.
This is a Live Writer Plug-In for ‘Syntax Highlighting in Wordpress.com blogs’. It uses the Syntax Highlighting feature of Wordpress.com to format your source code into the correct syntax for the type of source code snippet (e.g: C#, XML, Java etc). The result is a clear formatted code snippet in your blog like this:
Whilst there are numerous plug-ins for self-hosted Wordpress blogs and for other blog engines this one fills the specific requirements needed for a plug-in that targets Wordpress.com hosted blogs. It inserts the correct ‘Wordpress shortcode’ entry around your code snippet to ensure it is displayed correctly in your Wordpress.com blog. For details of Syntax Highlighting in Wordpress.com, and the supported languages, check out: http://support.wordpress.com/code.
To download the plugin visit the “Downloads and Setup” page.
Using the Plug-In
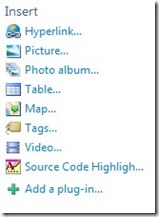
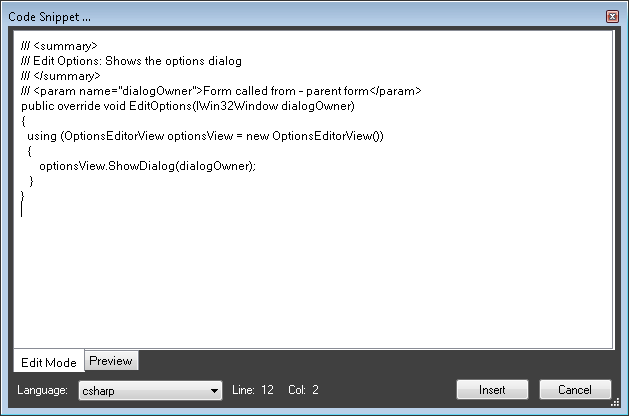
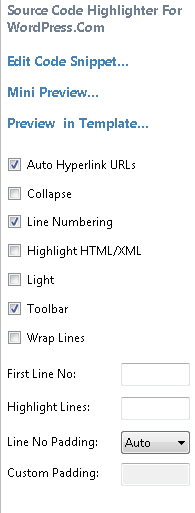
Create your blog post in Live Writer as normal but when you want to key some Source Code choose Insert > Source Code Highlighter from the right hand Menu, then key or paste your source code into the pop up form. Select the type of source code it is (e.g.CSharp etc) and click insert. Once inserted you can use the properties menu bar to customise the way source code is displayed. The plug-in will also display a preview in the editor of what the source code will look like once posted on your blog.
Screenshots
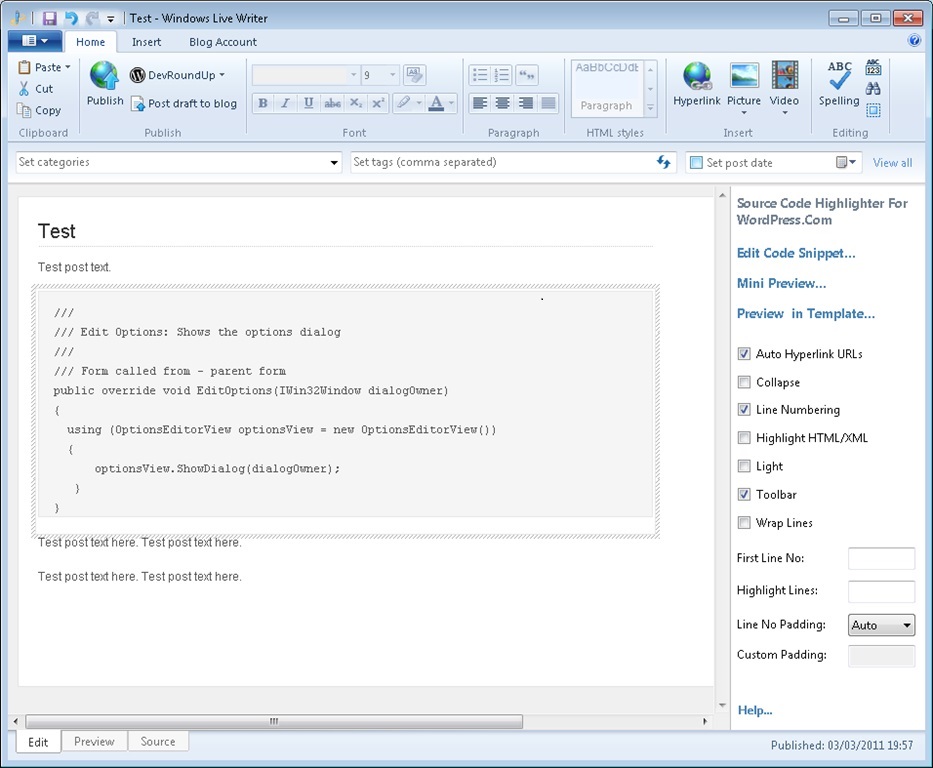
Inserting a code snippet & setting options:
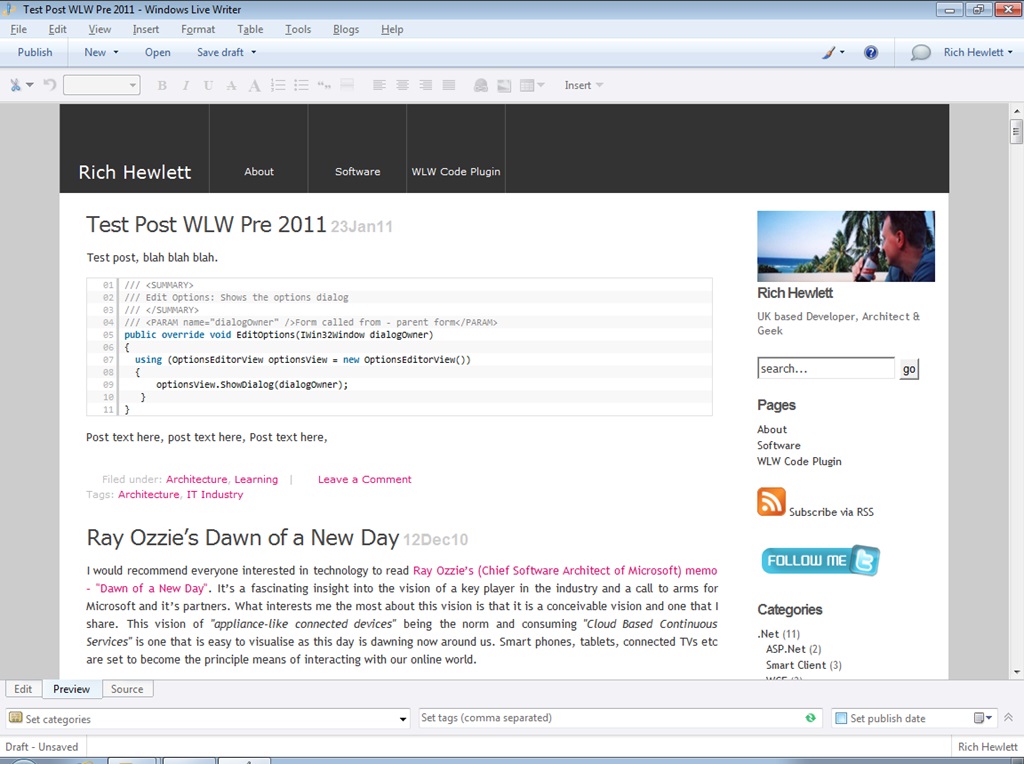
Preview your code in the code editor
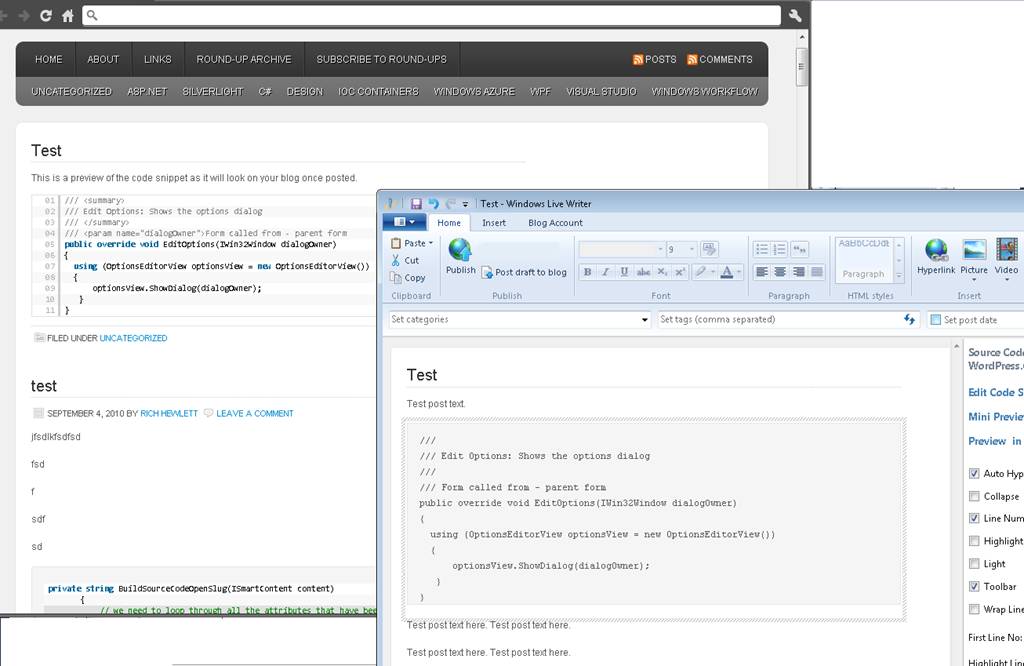
Preview your changes within your blog template externally to Live Writer
Features:
Easy to insert code and manage it within the editor. Not only does it make your source code stand out on your blog but this plug-in also enables you to manage the code snippet easily without messing about with formatting or spell checking.
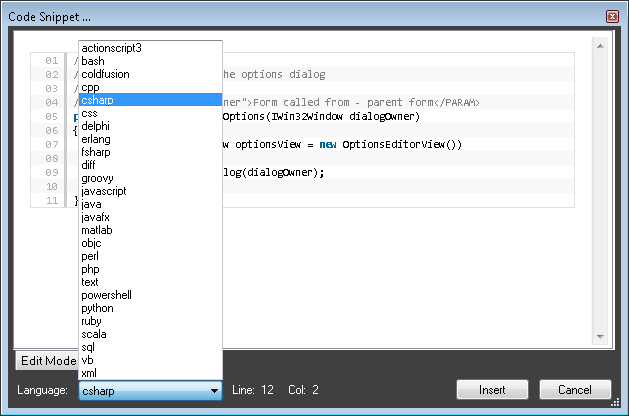
Choose from the large number of languages supported by Wordpress.com. Plus this list can be modified on your machine to just see a smaller list. By modifying the text file included in the download zip file, and locating it in the same folder as the plug-in, it is possible to customise the list of languages in the plug-in. If you only post code snippets in a few formats (e.g: C# and XML) then you can remove the others from the text file thus removing them from the plug-in list for improved usability. Also if Wordpress add more languages to the list of supported syntaxes then it’s possible to add the new language to the text file which will allow you to use the new language syntax without downloading a new version.
Supports all the features of the Wordpress.com code highlighting functionality, such as ‘no toolbar’, ‘line highlighting’ etc. For the full list check out http://support.wordpress.com/code.
Easy Installation. Just copy the files to the Live Writer plugins folder (see instructions below).
Preview functionality shows how your code snippet will look once its posted making it easy to visualise how your post will look. For Live Writer 2011 & Open Live Writer it is not possible to view the code snippet preview on the Edit and Preview views but instead you can choose to display the code snippet externally in your browser at the click of a button. This external preview will show the code inside your cached blog theme template.
(For Pre 2011 Versions of Live Writer you can view a preview of your code snippet within the Edit and Preview views in Live Writer itself. (NB: This is implemented by adding hidden JavaScript to your post whilst it’s in Live Writer but then substitutes this with the correct Wordpress tags when you publish. This feature can be turned on/off for each code snippet))
- For all versions you can now preview your changes within the Code Editor window for fast review of your code changes.
You can trim the whitespace from the code snippet after pasting it in.
You can easily see the line and column number for each position in the code snippet to ensure that you are highlighting the right lines or that you don’t exceed your chosen snippet width.
- The Code Entry Window now enables scrolling so that you can easily mange your code snippet.
- As of V1.4.1 you can now control whether the plugin performs HTML encoding when publishing the post, useful for non-Wordpress.com hosted blogs. Configured via the Plugin Options in Live Writer. For more information see here.
DOWNLOAD & Setup Instructions
For more information and how it was built check out the “More Info“ page.
Also there is now a fully online version at https://WPCodePreview.com
ALL SOFTWARE IS PROVIDED AS-IS. THERE IS ARE NO WARRANTIES WITH RESPECT TO SOFTWARE AND I HEREBY DISCLAIM ALL WARRANTIES, EXPRESS, IMPLIED, OR STATUTORY. NO WARRANTY IS MADE THAT THE SOFTWARE WILL OPERATE ERROR-FREE OR REGARDING THE RESULTS TO BE ACHIEVED.