New Version of Source Code Syntax Highlighting Live Writer Plugin for Wordpress.com blogs
In a previous blog post I covered how to create a Windows Live Writer plug-in and then provided the plug-in for download. The plug-in solves the problem of inserting Source Code Syntax formatted code snippets into a Wordpress.com hosted blog post from within Live Writer. There are many Plug-ins that can be used with your own hosted Wordpress blog but these don’t work with Wordpress.com hosted blogs. This plug-in supports only Wordpress.com blogs by inserting the relevant ‘ShortCode’ tag around your code that is required for Wordpress to syntax highlight your code.
As the plug-in has proved popular I’ve taken the time to update it to Version 1.1. Since developing the first version Wordpress have added extra functionality to their SourceCode shortcode. It now supports additional languages and provides more control over how the code snippet appears in your post. Some of the neatest new features include an option to specify specific lines of code within the snippet to highlight, and the ability to control the line number to start line numbering at.
Full Feature List
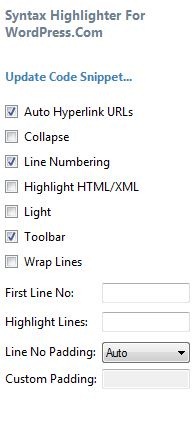
autolinks: Makes all URLs in your posted code clickable.
collapse: If true, the code box will be collapsed when the page loads, requiring the visitor to click to expand it. Good for large code posts.
gutter: Hides line numbering on the left side will be hidden.
firstline: Use this to change what number the line numbering starts at.
highlight: You can list the line numbers you want to be highlighted. For example “4,7,19″.
htmlscript Highlights HTML/XML in your code. This is useful when you are mixing code into HTML, such as PHP inside of HTML.
light: A light version of the display, hiding line numbering and the toolbar. This is helpful when posting only one or two lines of code.
padlinenumbers: Allows you to control the line number padding. Options are automatic padding, no padding or a specified amount.
toolbar: Show or hide the toolbar containing the helpful buttons that appears when you hover over the code.
wraplines: Turn wrapping on or off.
Checkout the [Wordpress support site](http://en.support.wordpress.com/code/posting-source-code/) for more detail on these.
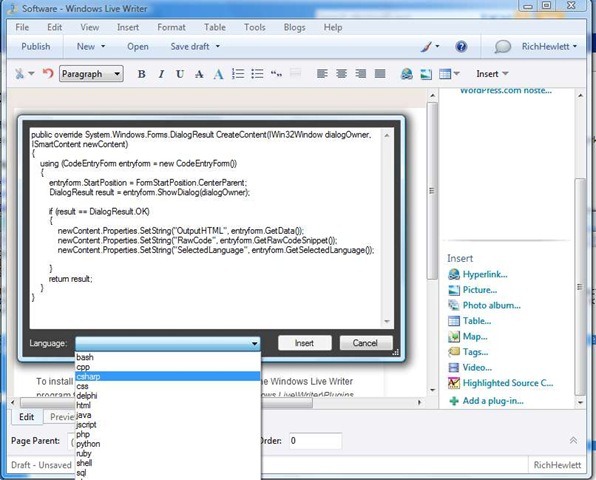
The list of languages selectable within the Plug-in has been increased to include all the new ones now supported by Wordpress. The current list is: _actionscript3 , bash, coldfusion , cpp , csharp, css, delphi, erlang, fsharp, diff, groovy, javascript, java, javafx, matlab, objc, perl, php, text, powershell, python, ruby, scala, sql, vb, xml._
I’ve also provided a mechanism to modify the list of languages displayed in the Plug-in. This is useful for two reasons. Firstly it enables you to reduce the number languages in the dropdown list down to just the one’s you are likely to use. This can make the Plug-in slightly easier to use. Perhaps more important however is the fact this enables you to modify the list if Wordpress.com decide to update their shortcode to support an additional language and you need to utilise this before the next version of my Plug-in is released. Just add the new language name to the list and away you go.
To modify this language list you need to have a text file named SyntaxHighlight_WordPressCom_WLWPlugIn.txt located in the same folder as the Plug-in (usually C:\Program Files\Windows Live\Writer\Plugins\). The download Zip file for the V1.1 version of the Plug-in contains this file. Locate it with the plug-in and then it’s there for when you want to modify the list in the future. Interestingly if you don’t want to make use of this feature then it is optional and the text file is NOT required for the Plug-in to work (you’ll just get the full language list by default).
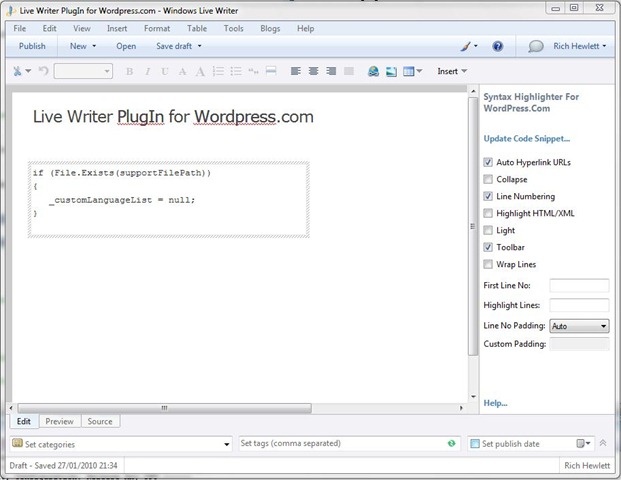
I have changed the display that is inserted into the Editor view when a snippet is inserted. Previously all code text and the shortcode tag was added to the Editor view. To improve readability of the code you’ve inserted a change has been made to only show the code and not the ShortCode tags. This is particularly useful now that the Shortcode tags are potentially longer with the new supported attributes.
A link to the Wordpress.com sourcecode tag support page is also now included in the property editor for inserted code snippets.