Live Writer Syntax Highlighting Plug-in v1.3.0 Released
I’m pleased to announce the release of version 1.3.0 of my Windows Live Writer (WLW) Source Code Highlighter plugin for Wordpress.com hosted blogs. For those not aware of this plugin it enables you to quickly insert a source code snippet into your blog posts using the Wordpress.com source code short codes. For more information and a run down of features checkout this page.
The key feature included in this version is support for Live Writer 2011. As I posted here the new 2011 version has implemented additional security restrictions which have the effect of preventing JavaScript to be run within the editor window. More security is always good right? Well not this time as many plugins that rely on script to function have been affected, including mine. The end result is that the ‘in editor’ preview feature has been removed when using the plugin inside WLW 2011, but don’t worry it’s still there if you’re still running an older version of Live Writer. To go someway to help with this lack of preview I have implemented a new “Preview In Template” feature for 2011 users that provides an external preview in your browser. It works by using your locally downloaded blog theme and inserts the code snippet into it (with syntax highlighting) thus providing a preview as to what the end result will look like. It is just for previewing the formatting of the selected snippet though and won’t display a full preview of the whole post – use the Preview view in WLW for that still.
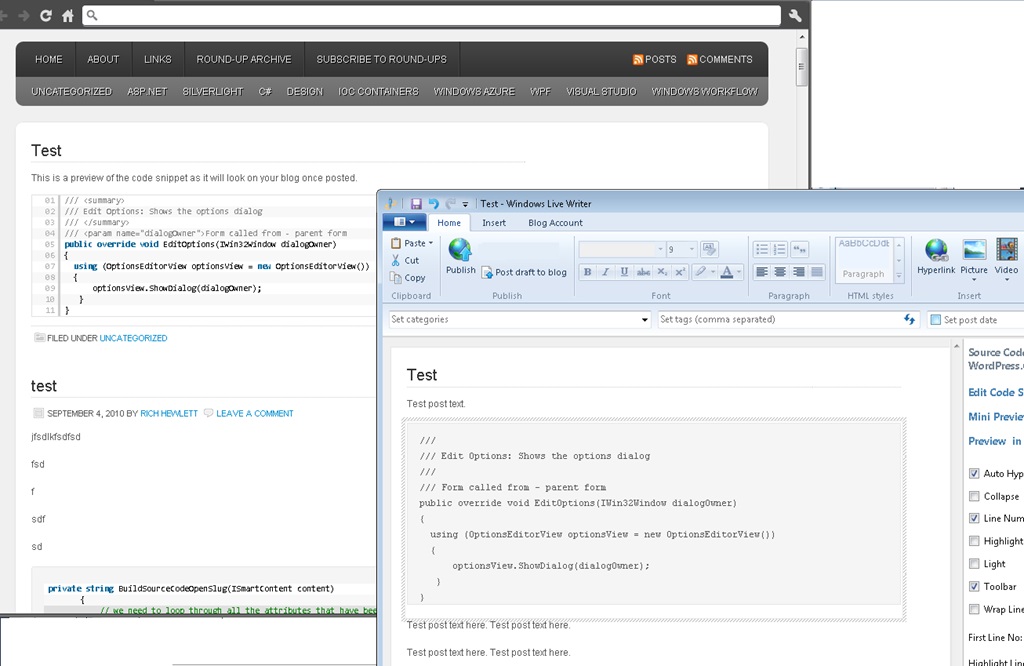
WLW 2011 ‘Preview In Theme”
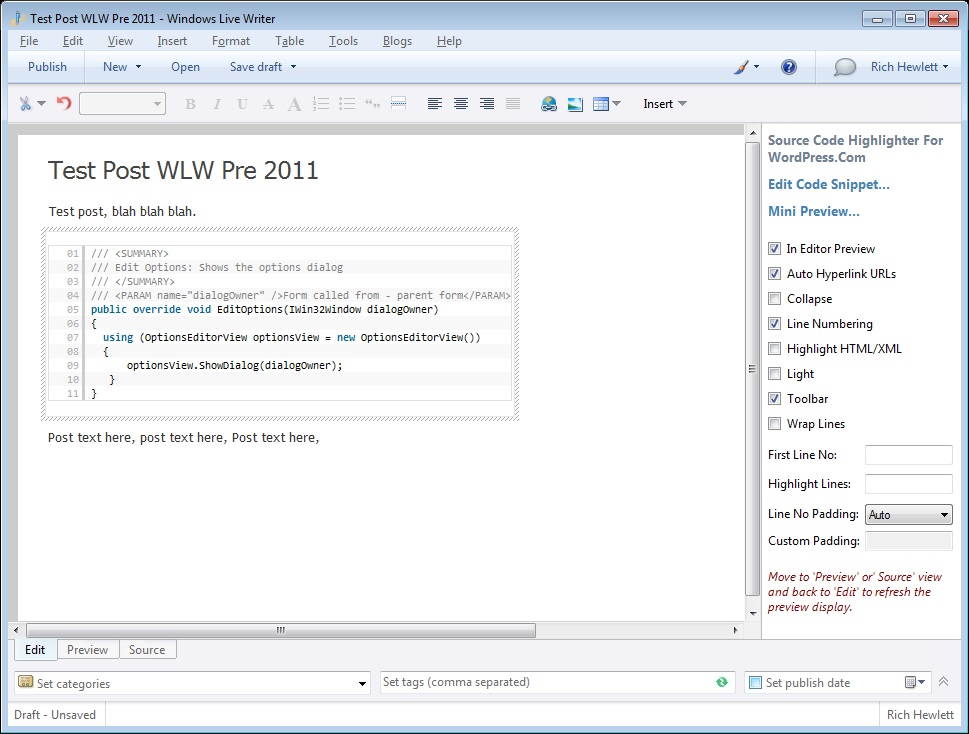
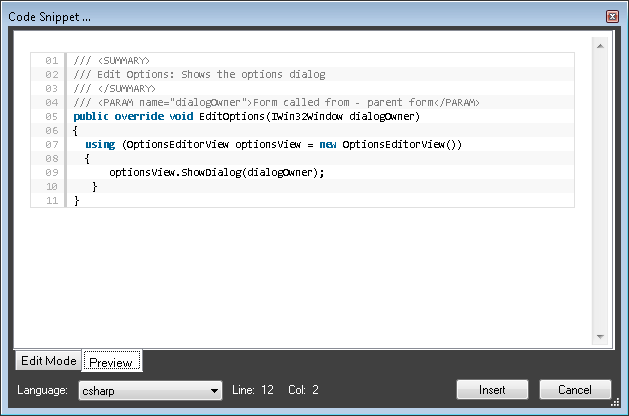
Preview in Editor in older versions of WLW, and the new Mini Preview screen
Regardless of what version of Live Writer you are running there is also a new ‘Mini Preview’ feature. The code entry screen has been extended to have a preview tab where you can instantly see the results of your code changes in full syntax highlighted glory. The code entry screen is now fully scrollable and resizable too.
I’ve also included a few small tweaks and bug fixes in this release as usual. For example you can now Alt-Tab correctly back to the Code Entry screen and all languages should now display correctly when previewing.
To download (it’s FREE) just go here: http://richhewlett.com/wlwsourcecodeplugin/ and click Download Now.